でも、実際にいくつか試してみたら、どうもあまり綺麗じゃない形になるケースがあった。
べつの方法を考えてみよう。
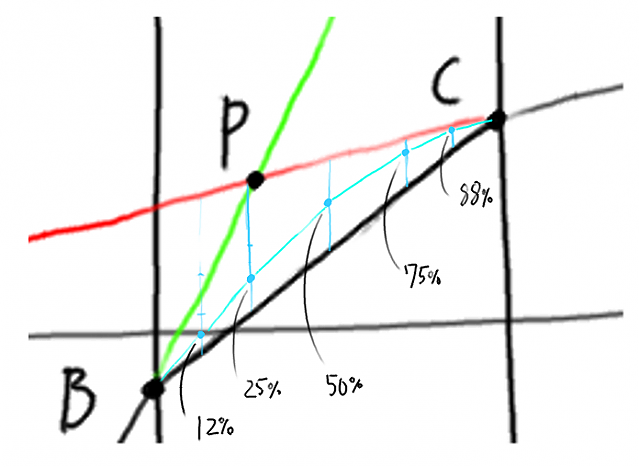
点Aと、点D、の位置情報をヒントにして、線BCをグニャらせてみてはどうか? と思った。

線AB、線BC、線CDをず~~っと伸ばしていろいろ落書きして考えてたら、
どうも三角形ができるっぽい規則に気づいた。
線ABと線BCの線の交点をPとして、辺BCと結んで三角形が作られるので、
「BCをぐにゃっと変形させる範囲は、あくまで、この三角形内に留めれば、
本来のBCラインから、あまり掛け離れすぎずに済むだろう…!!」とひらめいた。
あとは、前回と同様に、横の%を縦の%と対応させる方法でやってみる。
”BCの差分”を得て、BCと足し合わせるって感じのイメージ。
アールの感じが以前の方法よりも、控えめで自然な感じになってるような気がする。
しかもこれだと、A(-1-1), B(0,0), C(1,1), D(2,0) の場合に、BC とピッタリ重なる!!(三角形が線みたいになって、辺BCが重なるから)
この「変わらない場合は変わらない」ってケースがはっきりしてるのが、なんとなく正しいことをやってるような気がしてうれしい。
ただ、これだと、たとえばDがすごく上の方にあって、つまりABCDが Z とか S みたいな形になるときに、三角形ができない…!!と思った。
そういう場合にも、なんとかして三角形っぽいものをでっち上げる方法はないだろうか~…… とか考え中。
その位置位置で、BCとの距離が近いかどうか?で、BCとの差分の計算に使用する線を、どっちかから選ぶ… みたいなのだと、
一点一点がif文になっちゃって( min() みたいな関数? いやだなぁ~…)ちょっといやだ…
なんか、いい方法はないだろうか~… 三角形はでっち上げられないだろうか~…
いや…一点一点じゃなくてもいいかも…
だって、区間の中で、「BCと近い線はどっちか? が切り替わる場所」って、一ヶ所だけな気がした…
ということは… えーと、どういうことだ…?
まぁいいや… 今日はおわり
おわり。
余談:
efg01で、適当な時間毎に PPM形式 のベタ画像ファイルを高速に、交互に書き出して、それを外部の別ソフトで表示することで
efg01で間接的にグラフィック表示処理を行えるのでは?と思ったので試そうと思って、とりあえず表示側をQtで書いてみました。 (注:linux用実行バイナリーです)
これと同じディレクトリ内に fb0.ppm と fb1.ppm という名前の、二枚のPPM形式の画像を置いておけば、1/30秒毎に有効な方を表示します。
fb0.ppm, fb1.ppm ともに画像サイズは 320x240決め打ちです。ゲームゲームしたサイズですね…
優先順位は fb0.ppm 側なので、両方有効なら、つねに fb0.ppm が表示されます。
たとえば fb0.ppm を、ファイル名を変えるとかして PPM画像 と認識されないようにすると、 fb1.ppm が表示されます。これでパラパラ漫画をやってください。
つまり fb0.ppm の有効・無効の切り替えでパラパラできます。
まだ試してませんが、efg01で この2枚の画像を1/30とかで交互に書き換えて、有効・無効を毎回切り替えてやれば、動く絵が描けるかもしれないなぁ~…と思ってます。
めんどくさいので試してませんが。
ようするに、単純な話、fb0.ppm と fb1.ppm の2枚の画像で、ダブルバッファリングのフレームバッファーをやっちゃおう…って発想です。
だれか元気な人、実験よろしくお願いします。
(!)
将来的にefg01にはグラフィック描画機能が追加されるそうなので、
そのときに、移植作業がラクに済むように、あまり直接 fb0.ppm fb1.ppm のピクセル配列にダイレクトに書き込んだりはせずに、
いったん描画関数を間にはさんで描き込んだ方が、将来実装されるefg01グラフィックAPIへの置き換えの際に、移植作業が少しだけラクになるので良いと思います。
![[PukiWiki] [PukiWiki]](http://osask.net/w/image/pukiwiki.png)